どうも、コウイチです。
今回は、jQuery UI を使ったお勉強です。
ちょっと仕事で、Webサイトのテキストボックスにオートコンプリート機能をつけたくなったので、
調べたついでに簡単なサンプルを書いてみました。
オートコンプリートとは?
オートコンプリートって何ぞや?
簡単なサンプルを用意しました。
こんなやつです↓
Webサイトのテキストボックスに何か文字を入力したときに、その候補となる文字が表示されるあれです。
Googleで検索するときも同じような候補が現れますよね?
今回は、jQuery UI を使用して、これを簡単に実現してみます。
(jquery と jquery UI は、事前にダウンロードして、使えるようにしておいてくださいm(_ _)m)
ソースコード
それでは実際のソースコードを見ていきましょう。
用意するファイルは、
- index.html
- script.js
の2つです。
index.html
テキストボックスがあるだけの、シンプルなページです。
テキストボックスには、id属性で autocomplete という名前を付けました。
jquery と jquery UI関連のファイルリンクは、ご自身の環境に合わせて変更してくださいね。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=9" /> <!-- CSS --> <link rel="stylesheet" type="text/css" href="jquery/jquery-ui-1.12.1.custom/jquery-ui.min.css"></SCRIPT> <!-- jQuery --> <script type="text/javascript" src="jquery/jquery-3.2.1.min.js"></script> <script type="text/javascript" src="jquery/jquery-ui-1.12.1.custom/jquery-ui.min.js"></script> <script type="text/javascript" src="script.js"></script> <title>【jQuery UI】オートコンプリート</title> </head> <body> <h1>【jQuery UI】オートコンプリート</h1> <p>なにか果物っぽいものを入力してください。</p> <input type="text" id="autocomplete"> </body> </html> |
script.js
jqueryスクリプトがこちらです。
まず、オートコンプリートの候補となる文字列を、配列で用意します。
次に、テキストボックス(id:autocomplete)に対して、autocompleteメソッドを実行します。
その際のsource設定にその配列をセットするだけです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
$(function(){ // オートコンプリートの候補となる文字列を、配列で用意しておく。 var kouho = [ "りんご", "あおりんご", "バナナ", "なし", "みかん" ]; $("#autocomplete").autocomplete({ source: kouho, autoFocus:true, minLength:1, }); }); |
autocompleteメソッドのオプション
ここで、autocompleteメソッドのオプションの説明です。主に、以下のようなオプションがあります。
| オプション | 概要 | 初期値 |
|---|---|---|
| source | 候補リストの配列を指定します。(必須) | なし |
| autoFocus | trueを指定すると、候補リストが出現したときに最初の項目を自動で選択します。 | false |
| minLength | 最低何文字打ったら候補を検索するか。 例えば「あ」とだけ打っても大量の文章がヒットしてしまうようなときは、この設定値を2とかにすると「あい」と打って初めて検索処理が走る。 ユーザーの使いやすさ的にも、この設定値を上げた方が良い場合がある。 |
1 |
普通に使う分には、これらの設定値を押さえておけば良いかと思います。
他にも、検索候補メニューを表示する位置を変えたり、こだわりたい場合は色々できるので、
日本語リファレンスを見ると詳しく載ってます ⇒ jQuery UI 日本語リファレンス Autocomplete
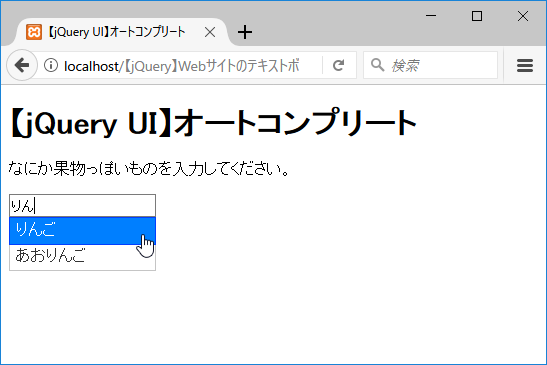
実行結果
実行結果です。先ほどお見せしたのと同じですが、
テキストボックスに何か入力すると、入力した文字列が含まれている候補文字列が、下に出てきます。
まとめ
jQuery UIを使うとこんなに簡単に、オートコンプリート機能が実現できてしまいました。
応用すると、データベース上の候補文字列を表示することもできますので、興味があれば調べてみてください。
それでは、ありがとうございました。




コメント