どうも、コウイチです。
今回は、WordPressのプラグインのご紹介です。
Youtube動画を記事で紹介したいとき、アイキャッチ画像ってどうしてます?
Youtube動画のサムネイルをアイキャッチにしたいと考えるのではないでしょうか。
僕もそれがやりたくて探していた結果、ありましたよ、便利なやつ。
「Featured Video Plus」というプラグインです。
Featured Video Plusとは
Featured Video Plusとは、Youtube、Vimeo、Dailymotionなどの動画を、便利に取り込むことができます。
例えば、
- 動画のサムネイル画像を自動的にアイキャッチ画像にする。
- 記事中にアイキャッチ画像が表示される設定の場合は、そこに埋め込まれた動画が表示される。
といったことができます。
特に、動画のサムネイル画像を自動的にアイキャッチ画像にできるのは便利です。
↓
プラグインをインストールする
まずはプラグインをインストールしましょう。
- WordPressの管理画面にログイン
- プラグイン⇒新規追加
- プラグインの検索…から「Featured Video Plus」を検索し、インストールする。
プラグインの使い方
プラグインの使い方です。
プラグインをインストールしたら、何か動画の紹介記事を書いてみましょう。
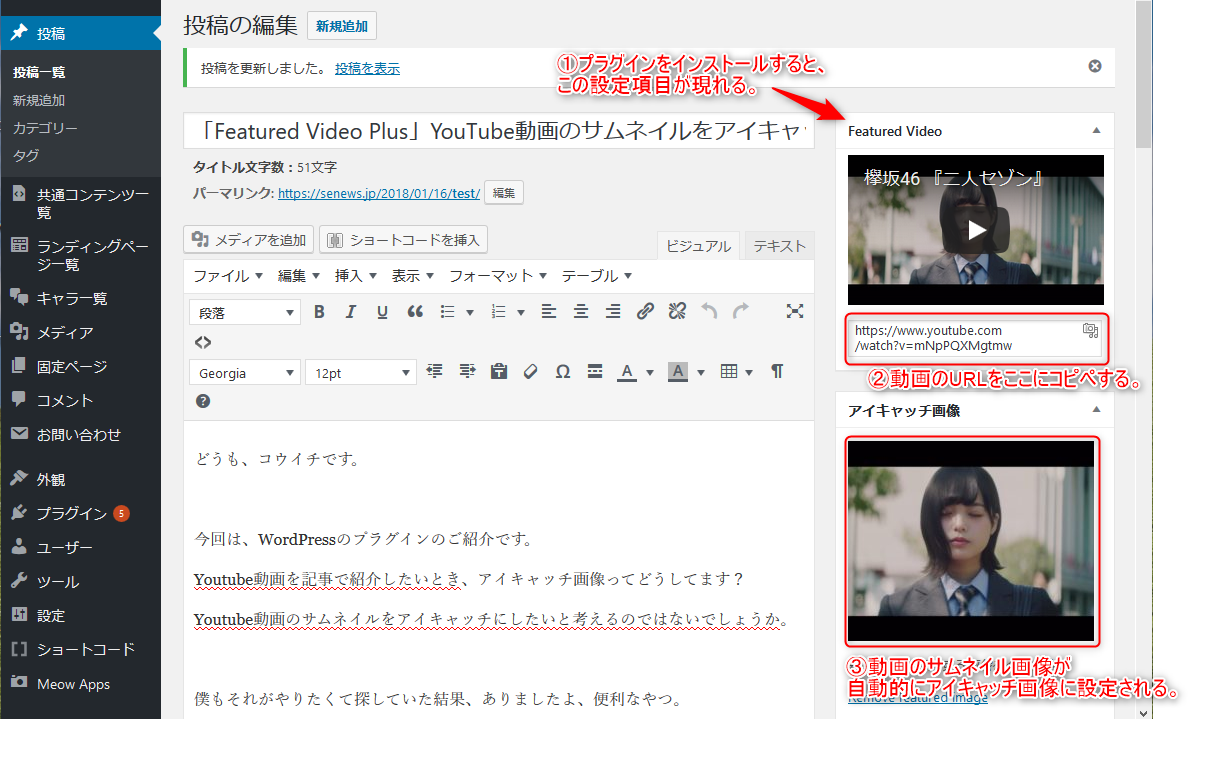
記事編集画面に以下のような設定項目が現れます。
↓(クリックで拡大)
 画像のように、動画のURLをコピペでセットするだけでOKです。
画像のように、動画のURLをコピペでセットするだけでOKです。
プラグインの設定を確認しよう
プラグインの設定を確認してみましょう。
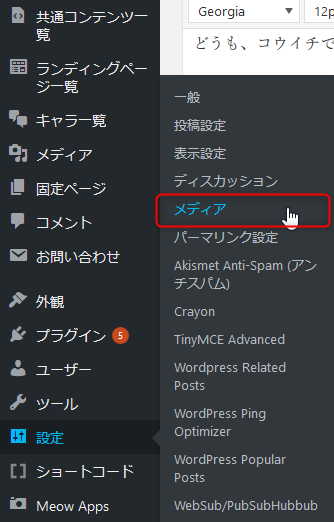
設定⇒メディアを開くと、下の方にあります。
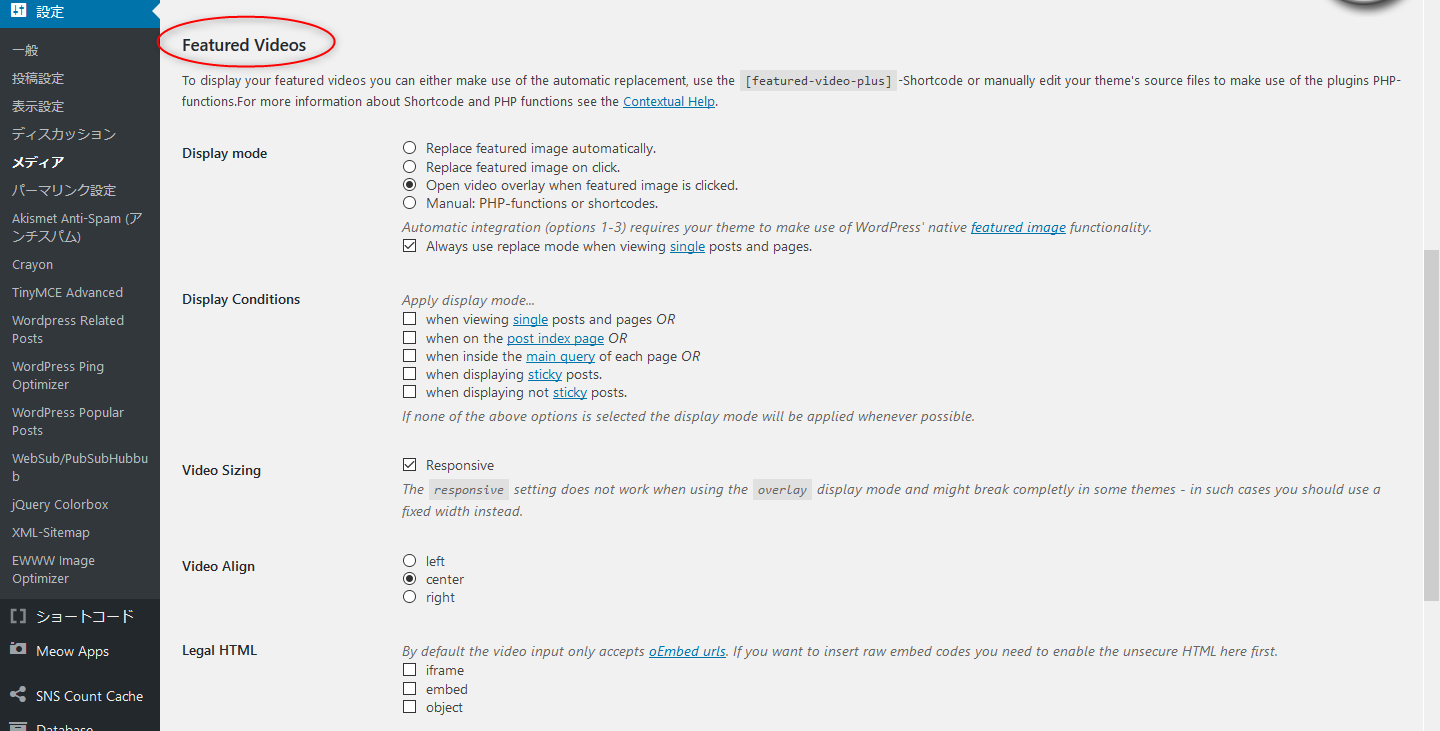
それでは、主な設定項目を説明していきます。
Display mode
Replace featured image automatically.
アイキャッチ画像が自動的に埋め込み動画に置き換わります。
記事本文のページで自動的にアイキャッチ画像が表示される設定の場合は(テーマやカスタマイズ状況によって異なる)、その画像が埋め込み動画に置き換わります。
試してみたところ、記事一覧やサイドバーなどで表示されるアイキャッチ画像は、画像自体が表示されませんでした。
埋め込み動画に置き換えようとして失敗している模様です。表示の確認はしておきましょう。
Replace featured image on click.
アイキャッチ画像をクリックすると、埋め込み動画に置き換わります。
これを試してみたところ、記事一覧やサイドバーなどで表示されるアイキャッチ画像をクリックすると、画像が消えました(;゚Д゚)
おそらく埋め込み動画に置き換えようとして失敗している模様です。表示の確認はしておきましょう。
いずれにしてもこれらで表示されるアイキャッチ画像は小さめの画像でしょうから、動画を再生するには適さないサイズとなります。
ですので、個人的にはおすすめしない設定です。
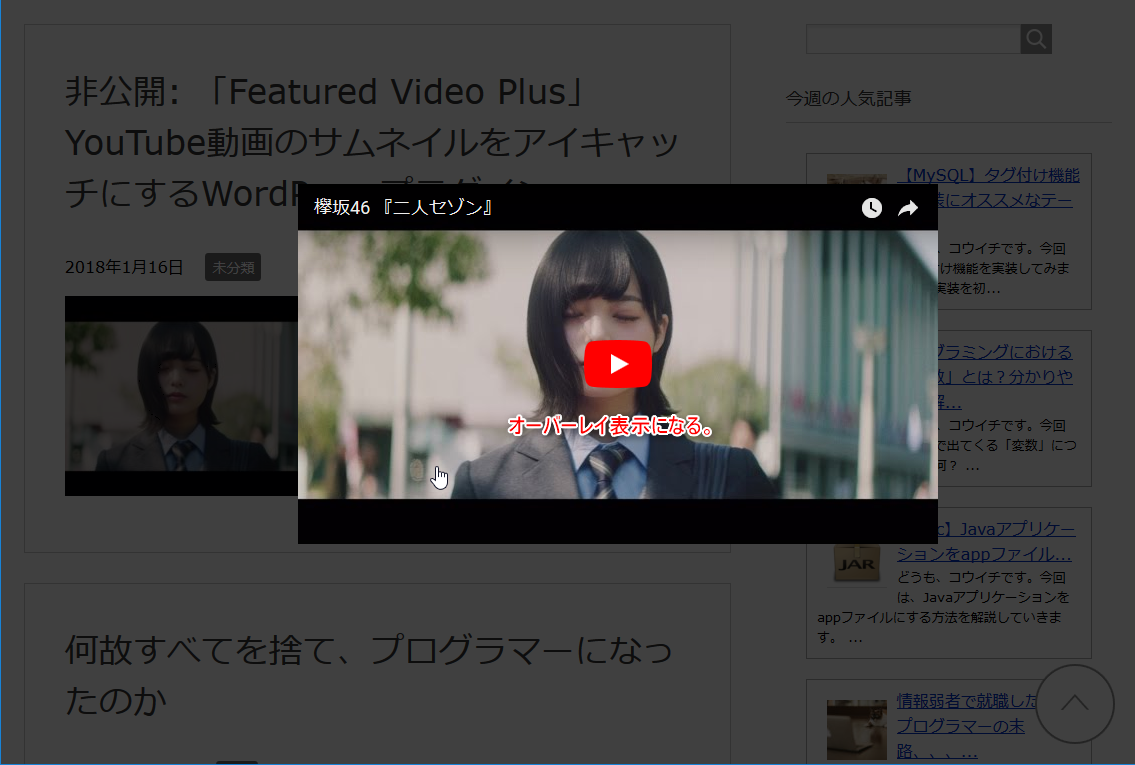
Open video overlay when featured image is clickcked.
アイキャッチ画像がクリックされたとき、オーバーレイで動画が開きます。
こんな感じです。見たことありますよね。
こちらは記事一覧やサイドバーなどで表示されるアイキャッチ画像でも問題なく、クリックするとオーバーレイで動画が開き、視聴することができました。
Manual: PHP-functions or shortcodes.
PHPコードやショートコードを使用するモードです。
例えば記事中にショートコード
[featured-video-plus]を記述することで、その場所に埋め込み動画が表示されます。
動画を埋め込みたい場所を指定したい場合はこちらですね。
また、PHPを使用したカスタマイズ方法はここでは触れません。機会があればチャレンジしてみたいです。
Always use replace mode when viewing single posts and pages.
「記事本文のページなどでは常に、アイキャッチ画像を埋め込み動画に置き換えたい」という場合はこちらにチェックを入れましょう。
記事本文のページでは埋め込み動画のサイズも大きいでしょうから、わざわざクリックして動画に変えたり、オーバーレイで動画を開いたりする必要はないかと思います。
ですのでこちらにチェックを入れておくと良いですね。
まとめ
動画を紹介するような記事では、是非このプラグインを使用して、動画のサムネイルをアイキャッチ画像にする手間をカットしてしまいましょう!








コメント