どうも、コウイチです。
今回は、JavaScriptで連想配列の要素数を取得するところで見事にハマりましたので、覚え書きがてら書いてみます。
普通の配列の要素数を取得してみる。
普通の配列の要素数を取得するには、.lengthを使えばいいですよね。
|
1 2 3 |
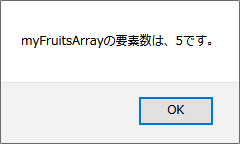
var myFruitsArray = ["りんご", "桃", "バナナ", "なし", "みかん"]; alert("myFruitsArrayの要素数は、" + myFruitsArray.length + "です。"); |
同じように連想配列の要素数を取得してみる(まさかのundefined)。
では、同じように連想配列の要素数を取得してみます。が・・・
|
1 2 3 4 5 6 7 8 |
var myColorList = {}; myColorList["りんご"] = "赤"; myColorList["桃"] = "ピンク"; myColorList["バナナ"] = "黄"; myColorList["なし"] = "緑"; myColorList["みかん"] = "オレンジ"; alert("myColorListの要素数は、" + myColorList.length + "です。"); |
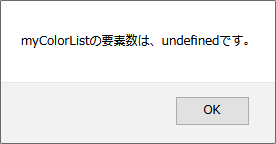
実行結果:
あれ?何故か要素数が undefined(未定義)ですとなっています。
何故だ!!実は先ほど、これでハマりました。
当然こうだろうと思っていると、調べようともしないんですよね。
そして、どうも.lengthに失敗してるぽいことが分かり、ようやく調べました。
なんで取得できないのか?
理由はというと単純に、連想配列には、.lengthなんていうプロパティは無いんだそうです。
そうなんだっけ?
じゃあ、何か工夫をして要素数を調べなければなりませんね。
Object.keys()を使用
調べた結果、Object.keys() という、オブジェクトを指定すると、それに所属するプロパティらを配列で返す関数がありました。
MDN web docsには、以下の説明があります。
Object.keys() メソッドは、与えられたオブジェクト自身に存在する列挙可能なプロパティの配列を for…in ループで提供されるものと同じ順番で返します (for-in ループとの違いは、for-in ループではプロトタイプチェインのプロパティも列挙することです)。
つまり、オブジェクトというとこに連想配列を与えれば、そのキーを配列で返してくれることになります。
なので、そのキー配列の要素数を調べればいいことになります。
[char no=1 char=”コウイチ”]お、配列なら.lengthが使えるんだな。[/char]その通りでした。
ちゃんと取得できる例(Object.keys()を使用)
|
1 2 3 4 5 6 7 8 |
var myColorList = {}; myColorList["りんご"] = "赤"; myColorList["桃"] = "ピンク"; myColorList["バナナ"] = "黄"; myColorList["なし"] = "緑"; myColorList["みかん"] = "オレンジ"; alert("myColorListの要素数は、" + Object.keys(myColorList).length + "です。"); |

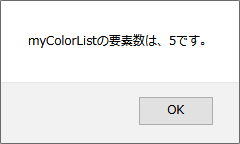
無事、取得できました!
まとめ
- 普通の配列は.lengthで要素数を取得するけど、連想配列では使えない。
- Object.keys(連想配列).lengthで取得できる。
連想配列の要素数が欲しくなることは少ないかもしれませんが、だからこそハマると危険ですね。
今回ハマってしまったので(僕だけ?)覚えておきましょう!
それではまた。





コメント
[…] ここで教えて頂きました : https://senews.jp/hash-length/ […]